
PlaceholderImage This really is some articles from the media component. You'll be able to switch this with any written content and alter it as essential.
Смазочные маÑла и фильтры, УÑлуги Ð´Ð»Ñ Ð°Ð²Ñ‚Ð¾Ð¼Ð¾Ð±Ð¸Ð»ÐµÐ¹, Ремонт ÐºÐ¾Ð»ÐµÑ Ð¸ и диÑков
To center an element horizontally with Flexbox, just use display: flex and justify-written content: center into the guardian aspect:
Also, bear in mind this entirely fails on display visitors (whether or not your markup relies on divs, placing the CSS Exhibit to desk and desk-mobile will make display audience interpret it as an real table). Significantly from the very best when it comes to accessibility.
four in), a preference of nine body colours, contrast roof in either Mythos black metallic or Manhattan grey metallic. Black styling package deal includes gray decreased body segment, deep black chrome steel paint finish.
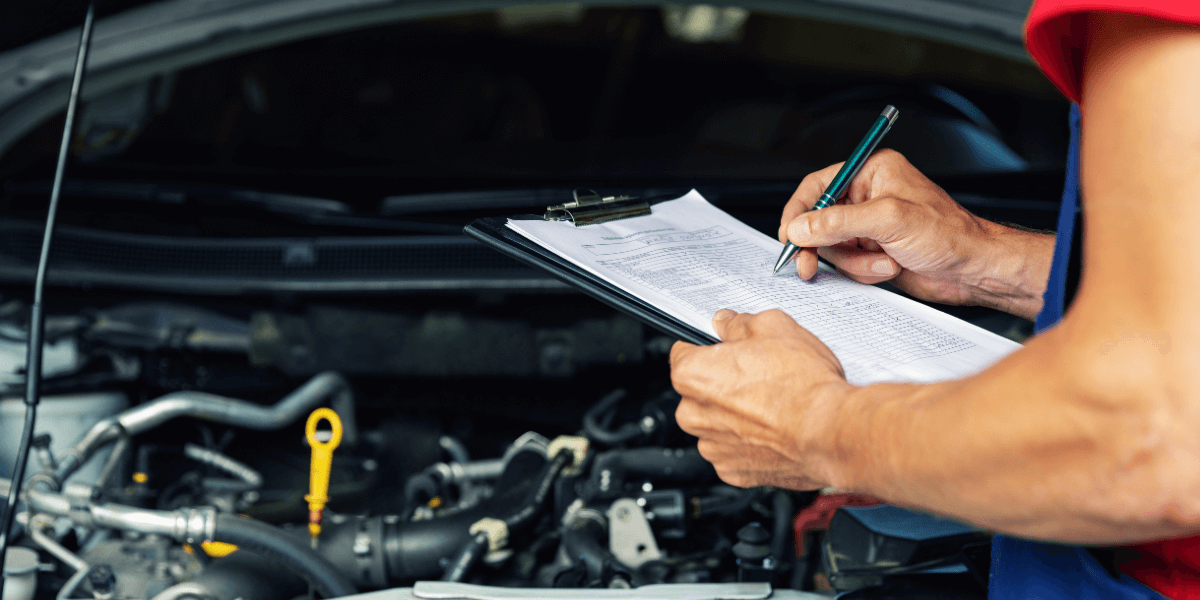
When in all probability not prime-of-brain when placing your transportation funds, schedule vehicle maintenance is necessary for the health and fitness and longevity within your vehicle. It can assist you keep away from high priced repairs down the road (and paying for a rental when your automobile is during the shop).
(It is essentially a tad more advanced, as their names recommend, but in a straightforward case that's how it works.) A aspect-result of 'flex' is that the child aspect, the P In such a case, is automatically produced as modest as feasible. Centering during the viewport in here CSS level three
Careful, the CodePen examples are shifted from one particular department/paragraph to a different (e.g. : ghost elements illustration need to be in Vertically/inline/multiple lines, is actually in Vertically/block/do you know peak)
Remaining a liable vehicle operator means correctly preserving your vehicle. But just what will it signify to take care of a hybrid vehicle? In this article’s what you have to know.
An complete object inside of a relative item is relative to its parent, the challenge here is that you need a static width for that container #slideshowWrapper , and the rest of the Alternative is like another users claims
Due to the fact They're both equally display: inline-block, the browser automatically places Area among them. In case you remove the mounted width, you end up with your information being pushed down with the ::in advance of ingredient, :
That's all the things you need to know to center with the most effective of 'em. Now go forth and center each of the items.
We get it. Advertisements is usually irritating. But advertisements are how we preserve the garage doorways open up and also the lights on listed here at Autoblog - and continue to keep our stories free of charge in your case and for everyone.
Sorry, the browser you will be working with is now not supported by Shutterstock. Be sure to enhance your browser to carry on.